カテゴリー
フロントエンドとバックエンドの違いとは?基礎から将来性まで徹底ガイド!

IT業界の仕事・職種や、開発の場面でよく使われる「フロントエンド」と「バックエンド」ですが、その明確な違いとなると、はっきりとは分からないという方も多いかもしれません。
今回は「フロントエンド」と「バックエンド」の定義の違いから、「バックエンドエンジニア」と「フロントエンドエンジニア」の職業の様々な面におけるを解説していきます。
この記事は、
・IT業界への就職を目指している学生
・他業種への転職を検討しているエンジニア
・ウェブ開発に興味がある方
・フロントエンド、バックエンドに関するスキルアップをしたい方
に特におすすめです。
フロントエンドとバックエンドの主な違い

ここでは「フロントエンド」と「バックエンド」の違いについて、定義の違い、使うプログラミング言語の違い、商品の違い、業務内容の違いの4つに分けて解説していきます。
そもそもフロントエンド・バックエンドとは
フロントエンドとバックエンドは、ウェブサイトやアプリの異なる部分を指します。
フロントエンドは「表の顔」で、ユーザーが直接見て触れる部分です。
例えば、ウェブページの色やデザイン、ボタンの配置や動きなど、視覚的な要素やインタラクションはフロントエンドによって設計します。
一方、バックエンドは「裏側」で、ユーザーからは直接見ることができない部分で、データの保存や処理、サーバーとの通信などが行われます。
例えば、ユーザーがアカウントを作成するとき、その情報を保存する際の安全性を確保するのはバックエンドの役割です。
そのほかにも、ユーザーがフォームに入力した情報の保存や、ログインの確認などがここで行われます。
簡単に言えば、フロントエンドはウェブサイトの「見た目」、バックエンドは「動き」を担当する部分です。
フロントエンドとバックエンドで使う言語の違い

これまで見てきたように、フロントエンドとバックエンドはウェブページやアプリの開発において全く異なる領域を扱うことになります。
従って、開発に当たっては異なるプログラミング言語が使われることが多いです。
| 領域 | 言語 | 用途・例 |
|---|---|---|
| フロントエンド | HTML | テキストの見出し、段落など、ページの基本構造のデザイン |
| CSS | 色、フォントスタイルなどのデザイン | |
| JavaScript | ボタンクリック時の反応など動的動作の設計 | |
| ————– | ———— | ———————————————— |
| バックエンド | Python | データベースからの情報表示 |
| Ruby | ショッピングサイトの商品管理 | |
| PHP | ブログの記事投稿・表示 |
フロントエンドで使用する言語
フロントエンドは、ユーザーが直接見る部分を担当します。具体的には、ウェブページのデザインや動きなどです。
- HTML:
ページの基本的な構造・骨組みを作るために使われます。
比較的習得が容易である一方、ある程度の需要があるため、初心者が学び始めるのにおすすめです。
例: テキストの見出しや段落 - CSS:
ページのデザインやレイアウトを決めることができます。
HTMLほど習得は容易ではありませんが、特にデザイン力において自信のある方はその力を強みにできるのでおすすめです。
例: 色やフォントのスタイルの設計 - JavaScript:
ページに動的な動きを加えるために必要です。
フロントエンドで使われるプログラミング言語の中でも、昨今増々需要が高まっています。
例: ボタンをクリックしたとき、カーソルを移動させたときの反応
バックエンドで使用する言語
バックエンドは、裏側で動く部分で、データの処理や保存を担当します。
- Python:
ウェブアプリケーションのバックエンド開発によく使われます。
特に、初心者に優しい言語でありながら、データ分析やAI開発などの幅広い領域でも使用可能であることが特徴的です。
例: データベースから情報を取得してウェブページに表示させるetc… - Ruby (特にRuby on Rails):
ウェブアプリケーションの開発に特化しており、ウェブ開発において非常に人気の高い言語です。
例: ショッピングサイトの商品管理 - Java:
企業の大規模なシステムなどで使われます。
その分、習得難易度が高いものの、非常に需要も高く、様々な現場で求められています。
例: 銀行の取引システム - PHP:
ウェブサイトのバックエンド開発に広く使われます。
比較的習得が容易でありながら、需要が高いです。
例: ブログの記事の投稿や表示
ウェブサイトとアプリにおける役割の違い
フロントエンドとバックエンドは、ウェブ開発の異なる側面を担当し、それぞれ異なる製品や機能を生み出します。
ここでは、実際にショッピングサイトにおいてフロントエンドとバックエンドがどのような役割を果たしているか確認することで、実際にフロントエンドとバックエンドが作れる製品の違いをみていきます。
そもそもオンラインショッピングサイトは、フロントエンドとバックエンドの連携によって成り立っています。
フロントエンドの役割:
- 商品の表示:
ユーザーが見る商品の画像、説明、価格などの情報を整えて表示します。 - カート機能:
ユーザーが商品をカートに追加したり、カート内の商品を確認したりするインターフェースを提供します。 - デザインとレイアウト:
サイトの見た目や使いやすさをデザインを担います。
ユーザーエクスペリエンスを向上させるためのレスポンシブデザインやアニメーションもここで実装します。 - ユーザーの操作反応:
商品の検索、フィルタリング、ソートなどの動的な操作を即座に反映させます。
続いて、ショッピングサイトにおいてバックエンドが担う箇所について解説していきます。
バックエンドの役割:
- 商品データベース:
全商品の情報を保存・管理。
ユーザーが商品を検索や閲覧する際、このデータベースから情報を取得。 - 注文処理:
ユーザーが購入を決定したときの注文情報の保存や、決済処理を担当します。 - 在庫管理:
商品の在庫状況をリアルタイムで更新・管理します。 - ユーザーアカウント:
ユーザーのログイン情報、購入履歴、アドレスなどの個人情報を安全に管理します。 - セキュリティ:
ユーザーの個人情報やクレジットカード情報などを安全に保護します。
簡単に言えば、フロントエンドは「ユーザーが見て感じる部分」、バックエンドは「裏側で動いている機能やデータ処理」をそれぞれ作成します。
両方が連携して、はじめて完全なウェブサイトやアプリケーションが形成されます。
フロントエンドとバックエンドの業務内容の違い

フロントエンドとバックエンドでは、それぞれのエンジニアが持つ実務上の業務内容も異なります。
ここではごく簡単に、バックエンドエンジニアとフロントエンドエンジニアの業務内容の違いを解説します。
フロントエンドの業務
- UIの実装:
デザイナーから提供されるデザインやモックアップを元に、HTML, CSS, JavaScriptを使用してウェブページを実装します。 - ユーザーインタラクションの実現:
ドロップダウンメニューやスライダー、モーダルウィンドウなどの動的な要素を、JavaScriptやフレームワークを用いて作成していきます。 - ブラウザの互換性確保:
さまざまなブラウザやデバイスでの動作が同じようにスムーズに行えるかどうか確認し、必要に応じて調整します。 - フロントエンドのパフォーマンス最適化:
画像の圧縮、CSSやJavaScriptの最適化などを行い、ページの読み込み速度を向上させることで、より使いやすいページに改善させていきます。
バックエンドの業務
- サーバー設定:
サーバーのセットアップやメンテナンス、トラフィックの管理を行い、あらゆるユーザーがいつでも快適に製品を使える環境を整えます。 - データベース操作:
データのCRUD(作成、読み取り、更新、削除)操作を行うロジックの実装をにないます。 - APIの開発:
フロントエンドとのデータのやり取りを行うAPIの設計と実装を行います。 - セキュリティ対策:
データの暗号化、不正アクセスの防止、セキュリティアップデートの適用などを行い、セキュリティを日々強化します。 - エラーハンドリング:
システムの障害やバグを検出し、修正や対処を行います。
フロントエンド業務を担うフロントエンドエンジニアと、バックエンド業務を担うバックエンドエンジニアは、業務の内容においては以上のような違いがあります。
フロントエンドの開発とバックエンドの開発のちがい

フロントエンド開発とバックエンド開発では、作れる商品の種類において大きな違いがあります。
従って、IT製品を開発するうえで、バックエンド領域とフロントエンド領域のどちらに重点を置いて開発していくかによって、その製品・その会社をどのようにアピールできるのかが変わってきます。
ここでは、フロントエンド開発とバックエンド開発で作れる商品の違いと、それぞれの領域を開発していくことのメリットを解説していきます。
フロントエンド開発で作る商品の一例
フロントエンド開発によって作れる商品の一例を紹介します。
1.ウェブサイト
実例: コーポレートサイト、ブログ、ニュースサイトなど。
・企業や個人が自身の情報やサービスを紹介するためのいわゆるウェブサイトで、デザイン、レイアウト、インタラクティブな要素など、フロントエンドの技術が駆使されます。
・使いやすいウェブサイトを提供することで、運営する会社・個人に対する顧客のイメージが大きく向上します。
2.Eコマースプラットフォーム
実例: Amazon、Rakuten、ZARAのオンラインショップなど。
・商品の閲覧、カートへの追加、購入といった一連のユーザーのアクションをサポートするためのインターフェース
・使いやすさやデザインが直接的に売上に影響するため、フロントエンドの役割が非常に重要になります。
3.ウェブアプリケーション
実例: Google Docs、Trello、Airbnbなど。
・ブラウザ上で動作するアプリケーションであり、従来のデスクトップアプリケーションと同等の機能やインタラクティブ性を持つことが多い。
・フロントエンドの技術は、ユーザーとのインタラクションやデータの表示に使用されます。
4.ソーシャルメディアプラットフォーム
実例: Facebook、Instagram、Twitterなど。
・ユーザーがコンテンツを共有したり、他のユーザーとコミュニケーションを取るためのプラットフォーム。
・フロントエンドは、投稿の表示、いいねやコメントのインタラクション、プロフィールのカスタマイズなどの機能を提供しています。
・機能性向上は利用者数向上に直結し、フロントの仕事は競合他社との差別化のためにも非常に重要な部分を担います。
5.ストリーミングサービス
実例: Netflix、YouTube、Spotifyなど。
・映画、音楽、ビデオなどのコンテンツをストリーミングで提供するサービス。
・フロントエンドは、コンテンツの検索、再生、プレイリストの作成などのユーザーインターフェースを担当します
・他社と似たような機能でも高い操作性をもつインターフェースを作ることが、ユーザーの好感度に直結します。
バックエンド開発で作る商品の一例
バックエンド開発は、フロントエンドの背後にあるサーバーサイドの技術やインフラストラクチャに関連する部分を指します。以下は、バックエンド開発の成果物や関連する商品の例を挙げます。
1.データベース管理システム (DBMS)
実例: MySQL, PostgreSQL, Oracle Database, MongoDBなど。
・ウェブサイトやアプリケーションで使用されるデータを保存、取得、更新するためのシステムです。
・バックエンド開発の役割は、データベースとの連携やデータの操作です。
2.クラウドサービス
実例: Amazon Web Services (AWS), Google Cloud Platform (GCP), Microsoft Azureなど。
・サーバー、ストレージ、データベース、ネットワーキングなどのリソースを提供するサービスです。
・バックエンド開発は、イベント駆動のロジックの実装、リソースの最適化、コードのデプロイを担います。
3.認証・認可システム
実例: OAuth, JWT (JSON Web Tokens), OpenID Connectなど。
・ユーザーの認証(ログイン)や認可(アクセス権限の管理)を行います。
・バックエンド開発者は、ユーザー認証のフローの実装、トークンの生成と検証、アクセス権の管理を行います。
4.サーバーモニタリングツール
実例:Nagion, Zabbix, Grafana, Datadog。
・サーバーのパフォーマンス、リソースの使用状況、ネットワークの状態などを監視し、問題が発生した際にアラートを提供するツールです。
・バックエンドエンジニアは、サーバーのパフォーマンスの監視、アラートの設定、障害時の対応を担当します。
フロントエンド開発を進めるメリット
IT製品の開発のなかでフロントエンドにおける開発を進めることには様々なメリットがあります。
- ユーザー体験の向上:
フロントエンド開発を通じて、ユーザーにとって使いやすく、繰り返し使いたくなるようなインターフェースを提供することができます。
これにより、ユーザーの満足度やエンゲージメントが向上します。 - 即時のフィードバック:
フロントエンドのインタラクティブな要素を使用することで、ユーザーはアクションの結果を即座に確認できます。
これにより、ユーザーはシステムとの対話がスムーズになります。 - ブランドの印象:
企業やブランドのオンラインプレゼンスは、そのウェブサイトやアプリケーションのデザインと機能性に大きく影響されます。
フロントエンド開発は、ブランドの印象や価値を高めるための鍵となります。 - アクセシビリティ:
ウェブサイトやアプリケーションがさまざまなデバイスやブラウザで適切に動作するようにする仕事も担います。
これにより、より多くのユーザーがサービスを利用できるようになります。 - 統合と相互運用性:
バックエンドシステムや他のサービスとの連携を実現するためのインタフェースを作成します。
これにより、他のサービスとスムーズに併用することができます。 - 技術の進化:
フロントエンドの技術は急速に進化しており、新しいツールやフレームワークが継続的に登場しています。
開発において最新の技術を活用することで、より効率的で高品質なプロダクトを作成することができます。 - クリエイティブな表現:
フロントエンドでは、デザインとコーディングの組み合わせにより個性的な商品を開発することができます。
従って開発者は、利便性のみならずクリエイティブな表現を追求することができます。 - テストと最適化:
フロントエンドのツールや技術を使用して、ユーザーの行動や反応をテストし、最適化することができます。
これにより、ユーザー体験の向上やコンバージョン率の向上が期待できます。
バックエンド開発を進めるメリット
バックエンド開発は、ウェブアプリケーションやモバイルアプリケーションの裏側で動作する部分を担当し、多くの重要な機能やサービスを提供します。
- データの一貫性と整合性:
バックエンドはデータベースと直接連携し、データの一貫性や整合性を保つ役割を果たします。
従って、バックエンドの開発を進めることで、ユーザーが正確で信頼性の高い情報を受け取ることができます。 - セキュリティ:
ユーザー認証、データの暗号化、セキュリティ対策など、アプリケーションのセキュリティを強化する役割を担います。 - スケーラビリティ:
バックエンドのアーキテクチャやインフラストラクチャを適切に設計することで、アプリケーションの成長やトラフィックの増加に柔軟に対応することができます。 - ビジネスロジックの実装:
バックエンドは、アプリケーションの主要なビジネスロジックや処理を実装できる場所です。
これにより、複雑な計算やデータの操作を効率的に行うことができます。 - 統合と相互運用性:
さまざまな外部サービスやAPIとの連携を担当することで、異なるシステムやサービスとのデータのやり取りや統合が可能になります。
フロントエンドエンジニアとバックエンドエンジニアのスキルの違い

先述のとおり、フロントエンドエンジニアとバックエンドエンジニアでは、扱う領域が異なるため、現場で求められるスキルや、将来性、給与面等において様々な違いがあります。
求められるスキルの違い
どちらもエンジニアであるため、チームワークに貢献するようなコミュニケーション力や協調性が求められます。
とはいえ、フロントエンドエンジニアとバックエンドエンジニアでは、扱う領域が異なるためもっているべきスキルが大きく異なります。
それぞれのエンジニアに一般的に求められるスキルの違いを簡単に解説していきます。
フロントエンドエンジニアに必要なスキル
フロントエンドエンジニアには、ウェブサイトやアプリのユーザーインターフェースを効果的に実装・最適化するための多岐にわたるスキルが求められます。
・ウェブ制作の技術
基本的な技術としてHTML(ウェブページの構造を定義する)、CSS(デザインやレイアウトをスタイリング)、JavaScript(ページに動的な動作を追加)の習得は必須です。
・プログラミング言語
現代のフロントエンド開発では、フレームワークやライブラリ(例: React, Vue.js, Angular)の知識も重要となります。
これにより、効率的に高品質なUIを構築できます。
・デザイン・最適化の知識
どんなデバイスで表示されても即時に最適化されるように、レスポンシブデザインのスキルを持っていることも求められます。
パフォーマンス最適化の知識も大切で、ユーザーに快適な体験を提供するために、ページの読み込み速度や動作のスムーズさを追求する必要があります。
これらの技術的スキルに加え、ユーザーエクスペリエンスを理解し、デザイナーやバックエンドエンジニアとのコミュニケーション能力も非常に重要です。
バックエンドエンジニアに必要なスキル
バックエンドエンジニアは、ウェブサイトやアプリケーションの裏側で動くシステムやデータ処理を担当する役割を持ち、以下のような多岐にわたるスキルが求められます。
・プログラミング言語
Python, Ruby, Java, PHPなど、特定のバックエンド技術やフレームワークを使いこなす能力が必要です。
(例: Node.js, Ruby on Rails, Django)
・データベース技術
これには、リレーショナルデータベース(例: PostgreSQL, MySQL)やNoSQLデータベース(例: MongoDB)の操作が含まれます。
・APIの設計と実装
フロントエンドとのデータのやり取りをスムーズに行うためのAPIを作成・管理する能力が求められます。
・セキュリティ
データの保護や不正アクセスの防止策を実装することもバックエンドエンジニアの仕事です。
さらに、システム全体のアーキテクチャを理解し、スケーラビリティや耐障害性を確保する視点も必要です。
これらの技術的スキルと並行して、チーム内の他のメンバーとのコミュニケーション能力も大切です。
フロントエンドとバックエンドの現場で需要が高い資格の違い

エンジニアとして転職・就職する際、もっとも重要視されるのはやはり経験値ですが、実用的な資格をもっていることで、経験値の低さがカバーできる場合があります。
ここではそれぞれのエンジニアについて、実用的で転職・就職の際にアピールできる資格の具体例をご紹介します。
フロントエンドエンジニアの資格
フロントエンドエンジニアは、業務の性質上、どうしても資格よりも実際の実務経験、ポートフォリオ、技術面談での実技試験の結果が採用の際に考慮されます。
しかし、視覚の勉強をすることで、具体的な目標をもって専門的な知識を集中して学習することができます。
ここではフロントエンドエンジニアに役立つ資格として、日本語での受験や学習が可能なものを紹介します。
- Webデザイン技能認定試験:
ウェブデザインの基本的な知識や技術を証明する資格です。
HTMLやCSS、JavaScriptの基本的な知識が問われます。 - Webクリエイター能力認定試験:
ウェブサイトの企画・制作に関する知識や技術を証明する資格です。
HTML5やCSS3、レスポンシブデザインなどの現代のフロントエンド技術に関する知識が含まれるため非常に有用です。 - 情報処理技術者試験:
日本のIT業界で最も認知度が高い資格の一つ。
特に「ウェブソリューション技術者」や「アプリケーションエンジニア」などのカテゴリーがフロントエンドエンジニアに関連します。
バックエンドエンジニアの資格
バックエンドエンジニアの採用においても、実際の実務経験や面談、実技試験の結果が考慮されることがかなり多いと言えます。
とはいえ、深く広い知識が求められるバックエンドエンジニアの業務において、資格をもっていることは、ある範囲の知識やスキルを確実に持っていることを示す証明になり得ます。
ここでは日本語で受験・学習が可能であり、転職・就職にある程度有利な資格を解説していきます。
- 情報処理技術者試験:
日本のIT業界で最も認知度が高い資格の一つです。
特に「アプリケーションエンジニア」や「データベーススペシャリスト」などのカテゴリーがバックエンドエンジニアに関連します。 - Oracle認定Javaプログラマ:
Javaはバックエンド開発で広く使用される言語であり、Javaを扱うスキルは非常に重宝されます。
この資格はJavaの知識とスキルを証明します。 - AWS認定ソリューションアーキテクト – アソシエイト:
Amazon Web Services (AWS) の基本的なサービスやアーキテクチャ設計に関する知識を証明する資格です。
この資格ではクラウドインフラに関する深い知識が問われるので、プロジェクトのリスク軽減に非常に有用なスキルを身に付けることができます。 - Red Hat認定エンジニア (RHCE):
Linuxの実践的な知識やスキルを証明する資格。
日本語での受験やトレーニングが提供されています。 - 基本情報技術者試験:
IT全般の基本的な知識を証明する資格。
まだIT関連の資格を持っていない方など、バックエンドエンジニアとしての基礎を固めたい方のための資格として有用です。
フロントエンドエンジニアとバックエンドエンジニアの平均年収の違い

2017年の経済産業省の調査によれば、IT業界で給与を決定する際の基準となるのは、主に
・仕事の成果
・ITスキルのレベル
・コミュニケーション(マネジメント)能力
の3つであるとされています。
一方で、給与決定の際に判断基準としてあまり重視されないものとして、
・年功(在籍年数・年齢等)
・新製品・新事業等の企画力・発想力
・先端分野の知識・スキル
が挙げられます。
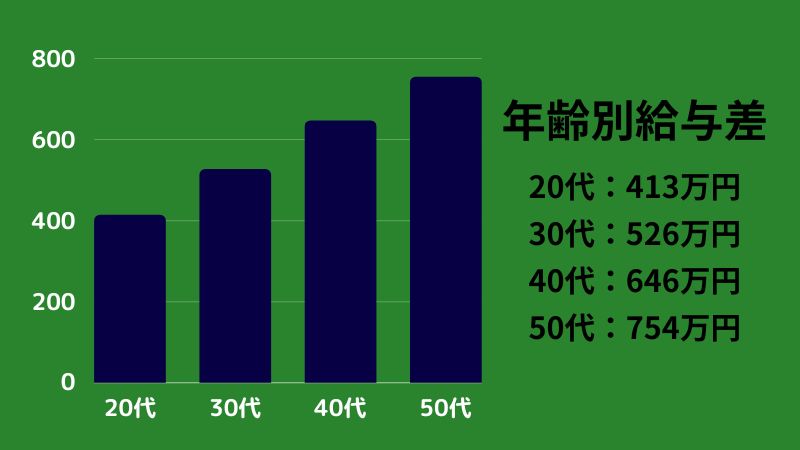
とはいえ、経験等の差もあいまって、年齢によって給与に差が出ています。

年齢によって差があるとはいえ、フロントエンドエンジニアでもバックエンドエンジニアでも、最も重視されるのはやはり仕事の成果やスキルのレベル、およびコミュニケーション力であることが見て取れます。
従って、フロントエンドかバックエンドかによって給与差が明確に決まっているとは言い難いものの、プログラミングやセキュリティといったITに関する高度な専門的な知識が求められるバックエンドエンジニアの方が比較的給与が高いと考えられます。
とはいえ、能力・成果型の給与体系が広く採用されているIT業界においては、何を担当しているかよりも、自分の担当においてどれだけ成果を出していけるかが大切にされるため、スキルアップ・仕事の効率化を常に図るようにしましょう。
フロントエンドエンジニアとバックエンドエンジニアの将来性の違い

両職種ともに技術の進化に伴い需要が増加しており、安定したキャリアを築くことが可能です。
フロントエンドエンジニアの将来性
フロントエンドエンジニアは、スマートフォンやタブレットの使用が増加している中、レスポンシブデザインやモバイルファーストのアプローチが重要視されてきた中で近年ますます高い需要がでてきています。
また、フロントエンドの領域はクリエイティブな要素が強く、デザインやユーザーエクスペリエンスに関するスキルや知識が求められます。
とはいえ、扱うプログラミング言語に関しては比較的習得が容易であり、業務内容の自動化も進んできているので、クリエイティビティや最適化に関する知識・スキルを強化するなどして、常に成長し続ける必要があります。
バックエンドエンジニアの将来性
一方でバックエンドエンジニアは、クラウドコンピューティングやビッグデータ、AIなどの技術が発展する中でますます重要になっており、特にセキュリティやデータ処理に関するスキルが求められています。
バックエンドの領域では、システムアーキテクチャやデータベース管理など、深い知識が求められる傾向にあります。
昨今の高度なAIの登場によりかなり自動化も進んできましたが、特定の領域を究めることで専門職としてキャリアアップすることも目指せる職種です。
フロントエンドエンジニアとバックエンドエンジニアのやりがいの違い

担当する業務の内容が異なるフロントエンドエンジニアとバックエンドエンジニアは、やりがいのポイントも異なります。
フロントエンドエンジニアのやりがい
フロントエンドエンジニアは直接ユーザーが触れるインターフェースを作成するため、デザインセンスやユーザーエクスペリエンスに対する理解が求められます。
この仕事のやりがいは、1つとして、ユーザーに直接影響を与えるビジュアルな要素を作り上げ、即座にその結果を目で見ることができる点にあります。
一方で、トレンドの変化が激しく、常に新しい技術を学び続ける必要があります。
近年の技術革新、生成AIをはじめとする高度なAIの登場によって、技術を積極的に導入して業務をより効率的に進めようという企業も増えています。
バックエンドエンジニアのやりがい
バックエンドエンジニアはサーバーサイドのロジックやデータベース管理を担当し、システムの安定性やセキュリティ、効率を確保する役割を果たします。
やりがいとしては、大規模なシステムのバックボーンを支え、複雑な問題を解決することが挙げられます。
また、データの処理やセキュリティに関する深い知識が求められるため、ITに関する専門性を高めることができます。
特に需要が高いクラウドやセキュリティを専門的に扱うエンジニアは、より希少性が高いため、バックエンドエンジニアからキャリアアップするのに最適と言えます。
バックエンド、フロントエンド両職種ともに、技術の進化に伴い常に学び続ける必要があり、それがやりがいに繋がるとともに、時にはプレッシャーとなることもあります。
しかし、最終的にはユーザーに価値を提供する製品やサービスを作り上げることができるため、大きな達成感を得ることができます。
フロントエンドとバックエンド、それぞれどんな人が向いているか

前提として、バックエンド、フロントエンドともに、どちらも技術やツールが更新され続けており、最新技術を導入することに前向きな企業が多い業界であるため、学び続けることに積極的な人に向いています。
そのうえで、それぞれのエンジニアにどのような人が向いているかについて解説していきます。
フロントエンドエンジニアに向いている人:
- デザインセンス:
ユーザーインターフェースを作成するため、色彩やレイアウト、タイポグラフィに対する理解とセンスが必要です。
今はその知識がなかったとしても、ポジティブな興味を持てる人に向いていると言えます。 - ユーザーエクスペリエンスへの配慮:
ユーザーが直感的に操作できるように、ユーザビリティを考慮した設計ができる人が向いています。
完成した様子を想像しながら、製品を客観的に評価しつつ制作できる人は特に力を発揮しやすいです。 - 柔軟性と適応力:
フロントエンドの技術は常に進化しているため、新しいツールやフレームワークを学ぶ意欲と適応力が必要です。
求められた際に常に自分のやり方を変えていける人は楽しみつつ、続けて行けるでしょう。
バックエンドエンジニアに向いている人:
- 論理的思考力:
サーバーサイドのロジックを構築するため、問題を論理的に分析し解決策を導き出す能力が求められます。
この論理力を鍛えるにはアルゴリズムとデータ構造に関する知識を深め、実際にコードを書いて問題を解決するのが最も良い方法です。 - 深い技術知識:
データベースやサーバー、ネットワーキングなど、バックエンドに関連する技術の深い知識が必要です。
単に教材を見つけて勉強するよりも、有力な資格をいくつか決めて勉強するようにすると、知識の幅も広がりやすく、確実に知識を身に付けるモチベーションもできます。 - セキュリティ意識:
ユーザーデータを扱うことが多いため、セキュリティに対する意識が高く、安全なコードを書くことができる人が向いています。
小さなミスを頻繁にしてしまう人は、特に気を付けて確認するように意識することが求められます。
どちらの職種もコミュニケーションスキルが重要であり、チーム内外と効果的にコミュニケーションをとりながら作業を進める必要があります。また、常に最新の技術トレンドを追い続ける好奇心と学習意欲も重要な要素です。
フロントエンドとバックエンドのスキルアップについて

ここまでは主にフロントエンドとバックエンドの違いに注目してみてきました。
様々な面で違いがある2つのエンジニアですが、共通していることは、どちらも常にあらたな知識やスキルを学び続ける必要があるということです。
ここでは、それぞれのエンジニアがよりスキルアップしていくには何を学べ良いのか、何を目指せばよいのかについて解説していきます。
ここでは、フロントエンドエンジニアとバックエンドエンジニアがスキルアップする方法についてそれぞれ紹介していきます。
フロントエンドエンジニアがスキルアップするためには
最も重要な5つの領域と、それぞれの学習におすすめの教材を以下に示します。
1. JavaScriptの深い理解:
- ES6以降の機能、非同期処理、クロージャ、プロトタイプチェーンなどについて深い理解をしておくことが重要です。
今はまだ使っていない機能・利用方法、他のツールとの連携方法も学んでいくことで、今まで時間がかかっていた業務を効率的に行うようにできます。 - 教材: MDN Web Docs – JavaScript Guide
2. フロントエンドフレームワーク/ライブラリの習得:
- React, Vue, Angularなどの人気のあるフレームワークやライブラリの習得を積極的におこないましょう。
すでに作られたフレームワークやライブラリを有効活用できるようになれば、開発の効率が大きく上がるのみならず、バグを減らすこともできます。 - 教材: 公式ドキュメント (React, Vue, Angular)
3. レスポンシブデザインとCSSのスキル向上:
- フレックスボックス、グリッドレイアウト、メディアクエリを使用したレスポンシブデザインに関する知識・スキルは現在非常に需要の高い知識です。
レスポンシブデザインは、様々なデバイスが普及する現在において非常に重視されている技術です。
既にリリースしているサービス等であっても、多様な環境で使えるように調整できるように学び続けましょう。 - 教材: CSS Tricks – A Complete Guide to Flexbox
4. パフォーマンス最適化:
- 画像最適化、コード分割、非同期ローディング、ブラウザキャッシュの利用は、レスポンシブデザインと同じく需要が高いのが最適化技術です。
興味・関心を持てる領域からでよいので、少しづつ進めていきましょう。 - 教材: Google Developers – Web Performance Optimization
5. バージョン管理と開発ツールの利用:
- Gitを使用したバージョン管理、WebpackやBabelを使用したビルドプロセスの設定は、ユーザーが製品をいつでも滞りなく使えるようにするために重要な知識です。
- 教材: Pro Git Book, Webpack Guides
これらのスキルを磨くことで、フロントエンドエンジニアとしての能力を大幅に向上させることができます。また、実際のプロジェクトでこれらのスキルを適用し、経験を積むことが非常に重要です。
バックエンドエンジニアがスキルアップするためには
バックエンドエンジニアがスキルアップするために最も重要な5つの領域と、それぞれの学習におすすめの教材を以下に示します。
1. プログラミング言語の深い理解:
- 使用しているプログラミング言語(例: Java, Python, Node.js)の高度な機能とベストプラクティスを習得することで、効率的で保守可能なコードを書けるようになります。
また、高度な機能やパターンを理解することで、より複雑な問題を解決できるようになります。
2. データベースとSQL:
- リレーショナルデータベースとNoSQLデータベースの両方に関する知識、SQLクエリの最適化に関して学べば、データベースのパフォーマンスを最適化し、データ整合性を保ちながら高速なデータアクセスを実現できます。
ユーザーエクスペリエンスを向上させ、アプリケーションの信頼性を高めるために不可欠な知識・スキルです。
3. API設計と開発:
- RESTful APIやGraphQL APIの設計と開発、APIセキュリティについても学んでおく必要があります。
APIは異なるシステム間でデータを交換するための橋渡しとなり、開発の柔軟性が向上します。
また、良好なAPIドキュメントは外部開発者との協力を促進し、プラットフォームのエコシステムを拡大することができます。
4. クラウドサービスとデプロイメント:
- AWS, Azure, Google Cloud Platformなどのクラウドサービスを利用したアプリケーションのデプロイメントと管理も大切な知識です。
インフラストラクチャの管理負担を軽減し、スケーラビリティと可用性を向上させることで、リソースの効率的な利用が可能となり、コスト削減に繋がります。
5. コンテナとオーケストレーション:
- Dockerを使用したコンテナ化、Kubernetesを使用したコンテナオーケストレーションについて学ぶこともスキルアップにつながります。
リソースの効率的な利用と自動化により、運用コストの削減とシステムの信頼性向上が期待できます。
これらのスキルを磨くことで、バックエンドエンジニアとしての能力を大幅に向上させることができます。また、実際のプロジェクトでこれらのスキルを適用し、経験を積むことが非常に重要です。
フルスタックエンジニアについて
フルスタックエンジニアとは、フロントエンド(ユーザーインターフェース)とバックエンド(サーバーサイド、データベース)の両方の技術に精通しているエンジニアのことを指します。
ウェブアプリケーションやソフトウェア製品の開発において、一貫してひとりで作業を行うことができます。
プロジェクト全体を把握し、異なる技術領域間でスムーズに移動することができるため、効率的な開発プロセスを実現することが可能です。
フルスタックエンジニアは多様なスキルセットを持っているため、小規模なチームやスタートアップ環境で特に価値を発揮します。
中小企業やベンチャー企業に勤めたい方や、業務委託でエンジニアをやることを検討している方は、フルスタックエンジニアをめざしましょう。
バックエンドとフロントエンドについてよくある質問

ここでは、フロントエンドとバックエンドの違いについてよくある質問について紹介していきます。
デザインやグラフィックスキルは、フロントエンドエンジニアに必須ですか?
デザインやグラフィックスキルはフロントエンドエンジニアにとって必須ではありませんが、持っていると非常に有利です。
まず、デザインスキルがあれば、アイデアを素早くプロトタイプとして形にし、フィードバックを受けることができます。
デザインの調整が必要な場合に、デザイナーに依存せずに自分で変更を加えることができるのも大きな利点です。
また、何よりも、デザインの基本的な原則を理解していると、より使いやすく、視覚的に魅力的なインターフェースを作成することができます。
バックエンドの開発においてデータベースやクラウドサービスの知識は必須ですか?
バックエンドの開発においてデータベースやクラウドサービスの知識は非常に重要であり、ほとんどの場合で必須と言えます。
アプリケーションがユーザーデータを扱う場合、設定情報を保存する場合、または他のシステムとの連携が必要な場合、データベースの知識は不可欠です。
クラウドサービスは、スケーラビリティ、可用性、セキュリティを提供し、ハードウェアの管理から解放されるため、現代のアプリケーション開発において非常に重要です。
特に企業がオンプレミスのサーバーからクラウドへ移行している現在、クラウドサービスの知識はエンジニアにとって非常に価値があります。
データベースとクラウドサービスの知識は、バックエンドエンジニアが効率的で信頼性の高いシステムを構築するために必要なスキルセットの一部です。
フロントエンドとバックエンドでどちらがより需要が高いのか?
どちらのエンジニアでも非常に高い需要があります。
従って、職業として選ぶ際には、最終的には、あなたの興味、強み、キャリアの目標に応じて選択することが重要です。
どちらの領域も将来性があり、充実したキャリアを築くことが可能です。
とはいえ、フロントエンドとバックエンドの両方のスキルを持つフルスタックエンジニアは非常に需要があります。
特に小規模なスタートアップやチームでは、一人のエンジニアがエンドツーエンドで開発を担当することが求められるのが一般的です。
フロントエンドエンジニアはユーザーインターフェース(UI)デザインも担当しますか?
フロントエンドエンジニアがUIデザインを担当するかどうかは、スキルセットとチームのニーズに依存します。
ただし、デザインとエンジニアリングの間には密接な関係があり、両方の分野にまたがるスキルを持つことは非常に価値があります。
実際、一部のフロントエンドエンジニアはデザインスキルも持っており、UIデザインを行うことがあります。
特に小規模なチームやスタートアップでは、一人のエンジニアがデザインからコーディングまで幅広い役割を担うことが一般的です。
まとめ

この記事では、バックエンドエンジニアとフロントエンドエンジニアの様々な違いを見てきました。
扱う領域も、扱うプログラミング言語も違う両者ですが、どちらもITが生活の様々な場面に普及している現在において欠かせない仕事になっています。
とはいえ、フロントエンドとバックエンドには様々な違いがあります。
実際、フロントエンドのほうがプログラミング言語の扱いは容易ですが、その分ユーザーの直観的な使いやすさ等を意識することが求められます。
バックエンドは様々な面における専門知識を求められ、プログラミング言語の扱いについても高度なスキルを求められます。
給与面においても様々な基準で様々な違いがみられますが、成果・能力型の勤務体系をとっている企業が多いIT業界において、一番求められるのはやはり成果だといえます。
どちらのエンジニアであっても、技術力やスキルを向上させるために常に学び続ける必要があり、学んだことを仕事に反映させることでキャリアアップを狙うことができます。
まだこれからフロントエンドエンジニア・バックエンドエンジニアで働き始めるという方は、自分の興味・関心に合っている領域が含まれる方を選ぶのがおすすめです。










 お気軽にご相談ください。
お気軽にご相談ください。
